Infinite Scroll 表示无限滚动。 目前流行的网站和一些博客都使用了这个特效,即只要鼠标滚动或者浏览器界面下拉,访问者不需要点击翻页按钮,页面会自动加载 分页数据而不刷新。 提升用户体验没有低推广效果。 要实现自动加载和分页,需要了解js、Ajax等相关技术。 对于代码盲的博主来说,这并不是那么简单。 所以就有了Infinite Scroll,一个WordPress无限加载数据插件。 通过这个插件,博主只需要做简单的设置,就可以实现博客页面的自动翻页效果。 安装教程: 安装插件 Infinite Scroll 后,在博客后台——设置选项卡下会生成 Infinite Scroll 选项,点击进入插件设置面板;

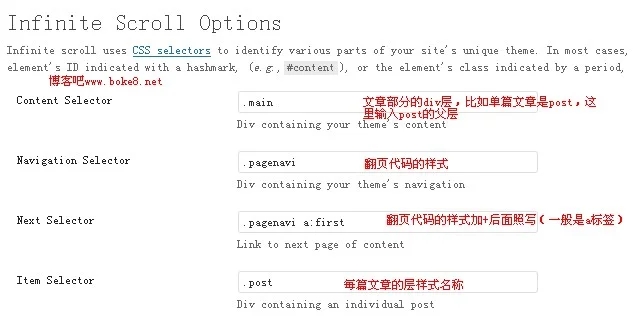
Content Selector :设置单篇文章层的父层,如下面的代码,文章 div 层的父层便是.main
<div class="main">
<div class="post"> 这是文章 </div>
<div class="post"> 这是文章 </div>
</div>
Navigation Selector :翻页的样式层名称; Next Selector : 翻页样式和下一页的链接按钮,通常照图片所示输入即可; Item Selector :单篇文章的样式名称; 设置好上面三项就可以使用了,下面的加载效果或加载样式跟据各自需要设置;